Dùng Facebook Debugger để sửa lỗi Facebook không load được ảnh và link WordPress
Bạn chỉ cần làm 2 bước sau:
- Xóa WordPress cache.
- Buộc Facebook tải lại graph tags của bạn.
Trong bài viết này, chúng tôi sẽ giải thích về Facebook Debugger là gì và nó hoạt động như thế nào. Chúng tôi cũng sẽ giải thích vì sao Facebook thường gặp lỗi khi tải ảnh từ link của bạn, và cách để sửa lỗi này. Hãy bắt đầu thôi!
Vì sao Facebook không load được ảnh trên website WordPress của bạn (điều gì không đúng?)
Khi bạn chia sẽ dữ liệu trên Facebook, hạ tầng của Facebook sẽ thử kéo lấy thông tin mà thông báo nội dung nào sẽ được hiển thị. Để làm việc này, nó sử dụng element gọi là ‘open graph meta tags’, hay thường được gọi tắt là ‘og tags’.
Open Graph và tag của nó được phát triển bởi Facebook vào năm 2010, để giúp người tạo ra nội dung điều khiển được cách hiển thị link của họ trên facebook. Trên thực tế, những tag này sẽ cho phép bạn điều chỉnh title, description và ảnh đại diện mà bạn chia sẽ đường link từ WordPress lên Facebook:
Sau khi tag og được triển khai, những nền tảng khác cũng đi theo xu hướng này, bao gồm, Twitter, LinkedIn, Google+. Việc này đủ khiến bạn thấy những tag này quan trọng đến thế nào.
Nếu các trang mạng xã hội không thể lấy thông tin nó cần từ nội dung của bạn, mọi việc sẽ trở nên lộn xộn hơn nhiều. Ví dụ như, bạn sẽ có thể thấy Facebook hiển thị ảnh feature sai khi chia sẽ bài viết từ WordPress.
Lỗi này có thể ảnh hưởng rất xấu đến tỉ lệ click through rate của bạn. Social media là một nguồn traffic lớn, vì vậy bạn cần đảm bảo nội dung hiển thị đúng tối đa hóa traffic, đặc biệt là trên Facebook.
May mắn là sử dụng og tags rất đơn giản. Tất cả những gì bạn cần làm là chèn chúng vào HTML của trang của bạn. Kết quả tương tự như sau:
Hầu hết các tag này bạn đọc sơ qua đã có thể hiểu nó là gì. Bạn chỉ cần viết tiêu đề của riêng bạn, URL, meta description, và hình ảnh liên quan ở đúng vị trí chỉ định là được.
Việc này sẽ giúp bạn thấy được điều khiển nội dung hiển thị trên Facebook. Có nghĩa là bạn có thể thực hiện phương pháp A/B test để xem cách hiển thị nào tốt nhất. Và từ đó tối ưu hóa tỉ lệ click-through của bạn.
Vậy nếu một ngày bạn thấy Facebook không hiện ảnh và các thông tin khác được, thì bạn cần dùng tool Facebook Debugger để xử lý.
Facebook Debugger Tool là gì?
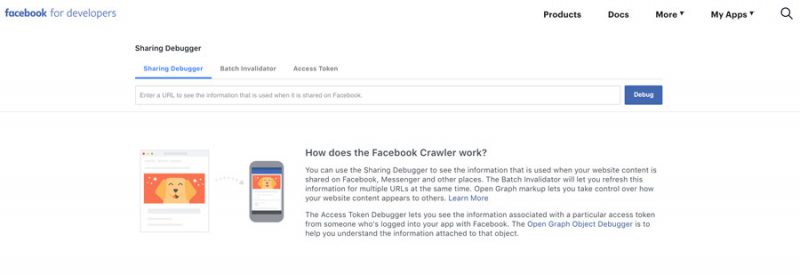
Facebook Open Graph Debugger là tool giúp bạn phân tích trang để kiểm tra xem có lỗi nào xuất hiện không trong quá trình xử lý og tags. Bạn có thể dùng tính năng preview để xem trước link sẽ hiện như thế nào trên Facebook khi chia sẽ link. Như ví dụ bên dưới:

Bạn không cần đăng ký tài khoản đặc biệt nào để sử dụng Facebook Debugger. Một tài khoản Facebook thông thường đã đủ để làm việc này.
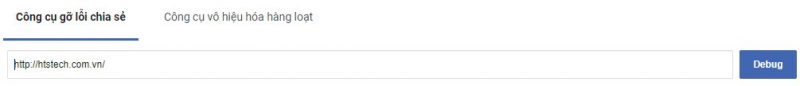
Bạn chỉ cần truy cập vào trang này, gõ link bạn cần phân tích vào. Nhấn nút Debug,Facebook debug tool sẽ trả về kết quả phân tích trang.
Bạn sẽ thấy thông báo og tag nào đang thiếu:

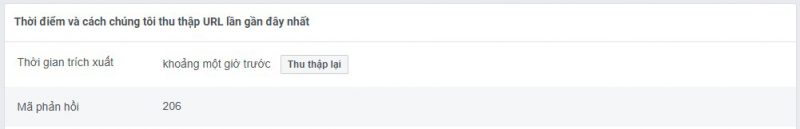
Ở phía dưới, bạn sẽ thấy thông báo Facebook đã truy cập vào link khi nào hoặc ‘scraped’ link bạn vừa điền. Mục này cũng bao gồm các thông tin trên canoncical URL của trang và bất kỳ redirect nào mà Facebook gặp phải:

Quan trọng nhất, bạn sẽ nhìn thấy một bản preview Facebook diễn dịch URL của bạn thế nào khi bạn share nó trên platform. Nếu có bất kỳ lỗi nào liên quan đến ảnh đại diện, bạn sẽ thấy thông báo như lỗi:

Nếu bạn cẫn thận, bạn có thể kiểm thử tất cả nội dung bằng Facebook URL debugger trước khi thật sự chia sẽ link. Tuy nhiên, đây là việc làm không cần thiết lắm. Bạn nên tối ưu tags og sao cho nó không lỗi ngay từ ban đầu.
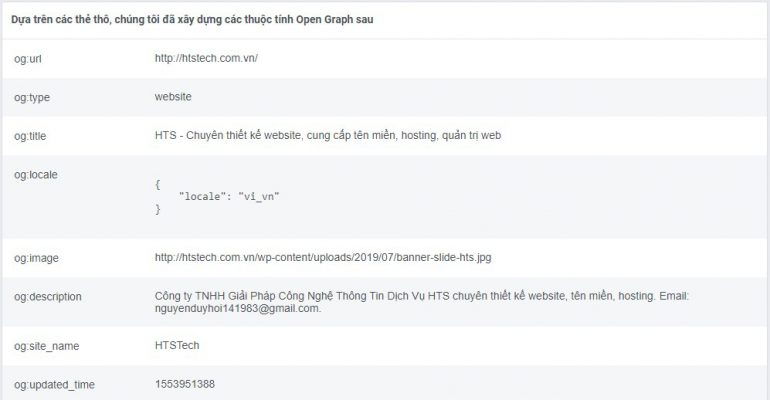
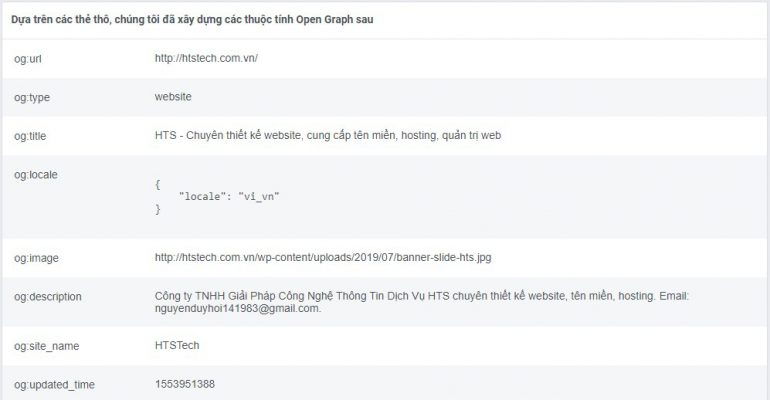
Trước khi đi vào cách thực hiện, bạn có thể kéo thêm xuống phía dưới để nhìn thấy toàn bộ og tags trên trang bạn đang phân tích:

Nếu không có vấn đề gì, bạn sẽ thấy tại đây tiêu đề, meta description, URL và ảnh bạn đặt trong WordPress. Nếu những giá trị này không hiển thị tại đây, bạn cần một tool riêng để cài đặt các tag này. Chúng tôi sẽ hướng dẫn thực hiện việc này ở phần sau.
Làm thế nào để sửa lỗi Incorrect Open Graph Tags trong Facebook
Nếu Facebook link debugger không hiển thị nội dung đúng của trang WordPress page, khả năng lớn là bạn không sử dụng đúng og tags. Cách tốt nhất để xử lý lỗi này là sử dụng plugin để giúp bạn cài đặt og tags cho từng trang thủ công.
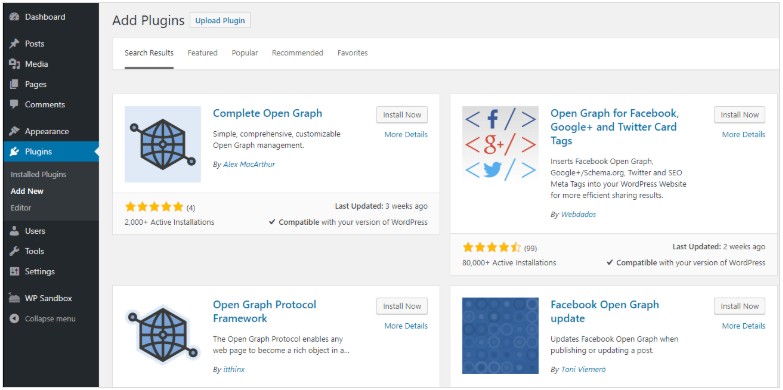
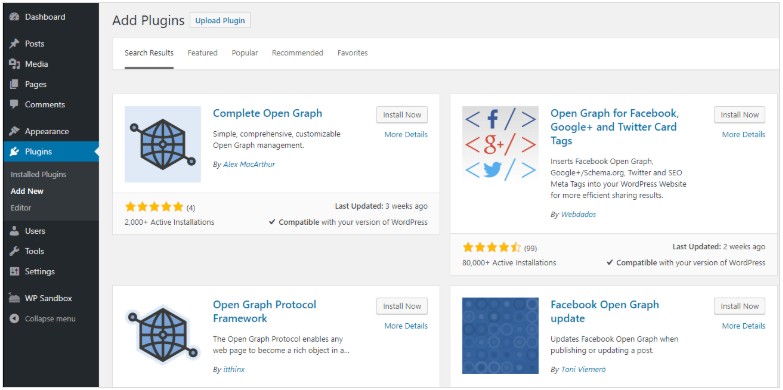
Có nhiều plugins giúp bạn chọn thành phần nào Facebook sẽ thể hiện, tức là giúp bạn cấu hình og tags. Plugin đơn giản nhất để làm việc này là Open Graph for Facebook, Google+, and Twitter Card Tags (để ngắn gọn, chúng tôi sẽ gọi nó là Open Graph for Facebook!):

Để dùng plugin này, bạn hãy tới trang WordPress vào tab Plugin, chọn Add New, và sử dụng thanh tìm kiếm để tìm đúng plugin đó. Open Graph for Facebook sẽ hiện lên đầu bảng tìm kiếm, bạn chỉ cần nhấn nút Install Now để cài đặt:

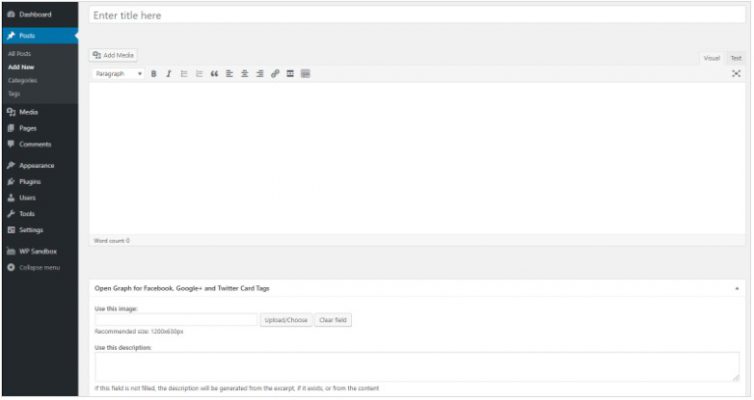
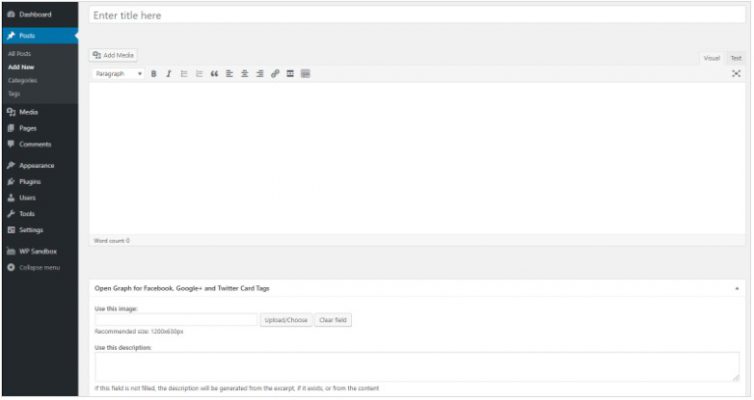
Sau khi WordPress hoàn tất cài đặt plugin, một nút xanh Activate sẽ xuất hiện. Bạn chỉ cần click vào nó để kích hoạt plugin này. Khi Open Graph for Facebook đã được kích hoạt, widget mới sẽ hiện bên dưới WordPress editor mỗi khi bạn mở một bài viết hoặc trang nào đó trong WordPress ra:

Phần này sẽ giúp bạn cài đặt og image và description tag thủ công. Còn tiêu đề và URL plugin sẽ này sẽ tự xử lý.
Để cài đặt hình ảnh, chọn Upload/Choose bên dưới mục Use this image. Plugin này sẽ khuyến nghị bạn dùng plugin với độ phân giải 1200 x 630 px, việc này tối ưu cho Facebook:

Cũng cần lưu ý là kể cả khi bạn cài đặt hình ảnh từ plugin này, bạn cũng cần phải upload ảnh cho Featured Image. Bạn có thể dùng cùng một ảnh của og images, nhưng nên nhớ là 2 bước này khác nhau và cần làm 2 lần.
Sau khi đã xử lý xong phần hình ảnh hiện lên Facebook, hãy tiếp tục và cài đặt meta description cho link của bạn. Bạn có thể viết mô tả tới 300 ký tự cho Facebook, ít hơn một chút so với giới hạn 320 của Google. Mặc dù hơi khác về độ dài, chúng tôi khuyên bạn sử dụng 2 loại mô tả này giống nhau để đơn giản mọi chuyện.
Khi bạn đã hoàn tất, hãy nhớ xuất bản hoặc cập nhật bài viết hoặc trang WordPress. Giờ hãy thử chia sẽ link trên Facebook của bạn, lỗi Facebook không load được ảnh hoặc meta description khả năng lớn đã được sửa xong. Nếu vẫn còn lỗi, hãy tiếp tục theo dõi phần tiếp theo, chúng tôi sẽ hướng dẫn bạn làm thế nào để fix link facebook với các cách thông dụng nhất.
Làm thế nào để dùng Facebook Debugger sửa lỗi Facebook không hiện ảnh và Link WordPress (trong 2 bước)
Nếu bạn đã cấu hình og tags của website như trên mà vẫn gặp lỗi. Vậy lỗi không nằm ở cấu trúc website. Khả năng lớn dẫn đến việc Facebook không load được ảnh từ WordPress post của bạn hoặc load sai ảnh, là do caching plugin. Hãy xem các cách để sửa nó.
Bước 1: Xóa WordPress Cache
Caching plugins cực kỳ phổ biến, vì nó giúp bạn tăng tốc website WordPress thông qua việc lưu dữ liệu trên trình duyệt của người dùng. Vấn đề là đôi khi Facebook sẽ thử kéo og tags từ cached content của bạn, thay vì từ phiên bản mới nhất.
Ví dụ, nếu một trang bị cache không có chưa og tags, Facebook sẽ gặp vấn đề load đúng thông tin. Hoặc bạn vừa đổi feature image, nhưng Facebook vẫn tiếp tục lấy ảnh cũ.
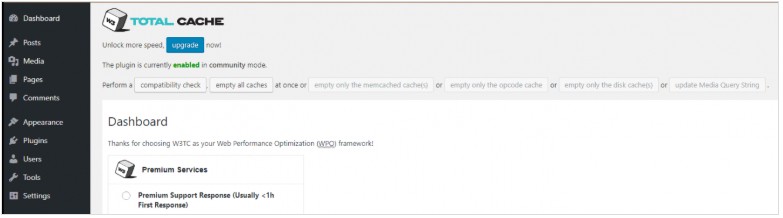
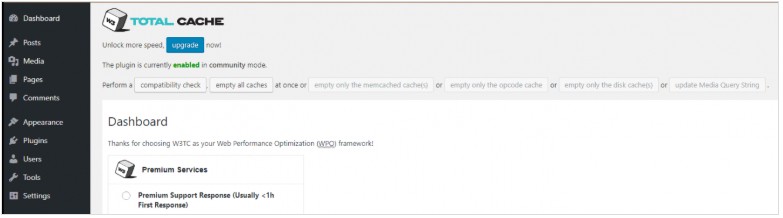
Cách đơn giản nhất để xử lý vấn đề này là xóa cache WordPress. Có nhiều cách để làm vậy, tùy vào plugin caching nào bạn đang dùng. Nếu bạn đang dùng W3 Total Cache, bạn chỉ cần tới chuyển trang quản lý Plugin này, chọn Performance > Dashboard. Bạn sẽ thấy nút gọi là empty all caches trện cùng, click vào nó sẽ xóa toàn bộ cache WordPress cho bạn:

Sau khi click vào, đợi một lúc trang WordPress sẽ được tải lại, cache WordPress sẽ được xóa hoàn toàn.
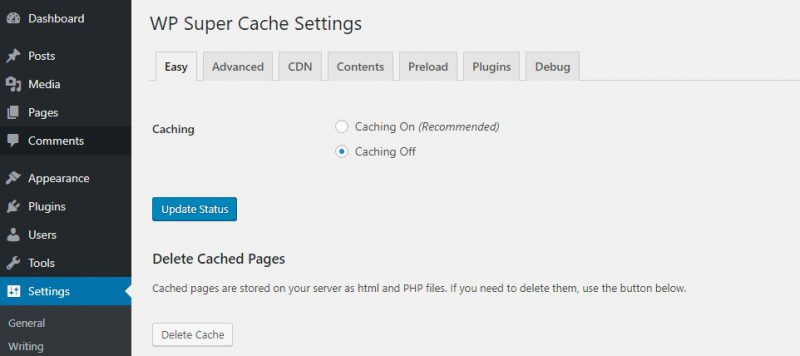
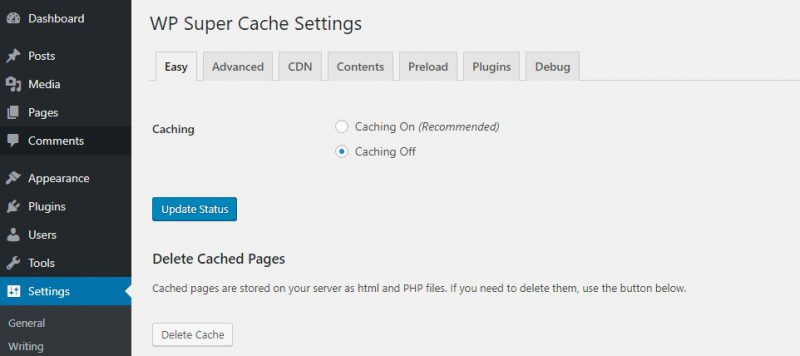
Cách làm này cũng đơn giản với các plugin caching khác, như là WP Super Cache. Nếu bạn dùng công cụ đó, chọn Settings > WP Super Cache, tìm tới nút Delete Cache:

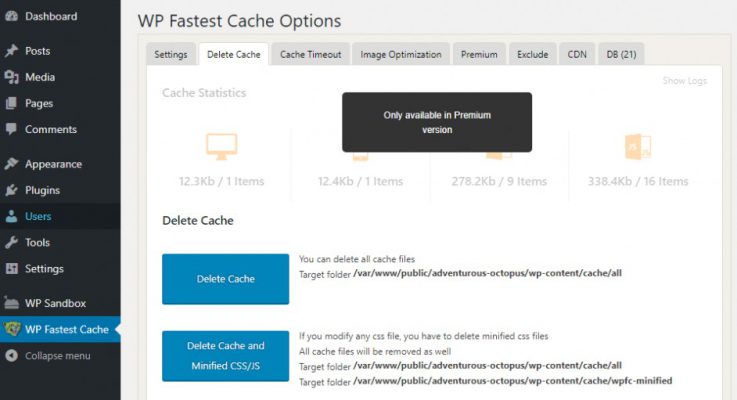
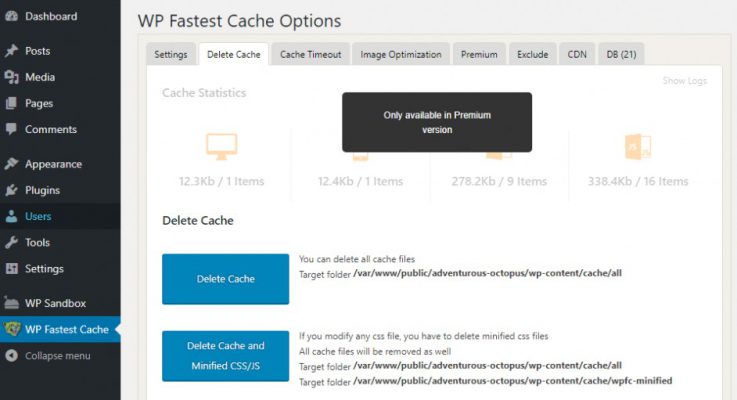
Một plugin phổ biến khác là WP Fastest Cache. Đối với plugin đó, chọn tab WP Fastest Cache để tìm phần Delete Cache. Bạn sẽ thấy nút xanh có tên Delete Cache:

Đây là 3 plugin phổ biến nhất trên WordPress. Nếu bạn dùng plugin khác, hãy xem qua hướng dẫn sử dụng, bạn sẽ thấy hướng dẫn xóa cache của plugin đó. Quá trình xử lý cũng tương tự.
Bước 2: Buộc Facebook Debuggger tải lại Open Graph Tags của bạn
Bước cuối cùng và cũng đơn giản. Sau khi cache được xóa và bạn đã cài đặt og tags, Facebook có thể hiển thị đúng nội dung preview trong link của bạn.
Tuy nhiên, bạn cũng cần báo để fix link Facebook và cập nhật các thông itn mới lần nữa. Để làm vậy, quay lại the Facebook Debugger tool, gõ URL bạn muốn chia sẽ trên nền tảng này:

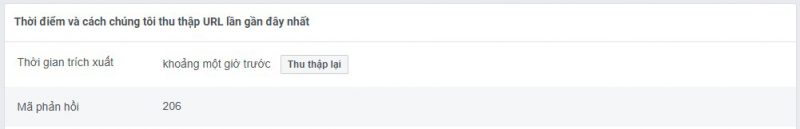
Ở màn hình tiếp theo, bạn sẽ nhìn thấy báo cáo tương tự. Tìm đến nút có tên Thu thập lại như sau:

Nhấn vào nút Thu thập lại, Facebook sẽ xem lại bài viết của bạn. Nếu mọi thứ ổn (tất nhiên), nội dung preview sẽ chính xác từng pixel.
Vào lúc này, hãy nhớ cài đặt ảnh và meta description bạn muốn hiện trên Facebook cho từng bài viết. Nếu gặp vấn đề Facebook không load được ảnh nữa, bạn chỉ cần xóa cache!
Lời kết
Khi mọi người xem URL của bạn trên Facebook, chắc chắn bạn muốn URL đó hiển thị đúng mọi thứ. Nếu Facebook không hiện ảnh feature đúng cho WordPress post của bạn, nó sẽ làm giảm tỉ lệ click through rate xuống. Có nhiều cách để sửa lỗi này, đầu tiên bạn cần dùng plugin như là Open Graph for Facebook, Google+, and Twitter Card Tags để gắn og tags cho Facebook. Nếu vẫn không thành công sửa lỗi, hãy xóa cache của bạn và dùng Facebook Debugger tool để quyét lại nội dung (Scrape again).
Bạn có phương pháp nào khác để sửa lỗi hiển thị trên Facebook? Bạn có gặp vấn đề nào trong việc sử dụng Facebook Debugger để fix link? Hãy để lại bình luận ngay bên dưới để cùng thảo luận nhé!
[:en]Chia sẽ nội dung lên Facebook vẫn luôn là cách hiệu quả nhất để tối đa hóa lượng độc giả của bạn. Tuy nhiên, trong một số trường hợp, Facebook sẽ không hiển thị hình ảnh đúng bài viết của bạn. Tin tốt là bạn có thể xử lý vấn đề này bằng cách sử dụng công cụ Facebook Debugger của chính Facebook.
Bạn chỉ cần làm 2 bước sau:
- Xóa WordPress cache.
- Buộc Facebook tải lại graph tags của bạn.
Trong bài viết này, chúng tôi sẽ giải thích về Facebook Debugger là gì và nó hoạt động như thế nào. Chúng tôi cũng sẽ giải thích vì sao Facebook thường gặp lỗi khi tải ảnh từ link của bạn, và cách để sửa lỗi này. Hãy bắt đầu thôi!
Vì sao Facebook không load được ảnh trên website WordPress của bạn (điều gì không đúng?)
Khi bạn chia sẽ dữ liệu trên Facebook, hạ tầng của Facebook sẽ thử kéo lấy thông tin mà thông báo nội dung nào sẽ được hiển thị. Để làm việc này, nó sử dụng element gọi là ‘open graph meta tags’, hay thường được gọi tắt là ‘og tags’.
Open Graph và tag của nó được phát triển bởi Facebook vào năm 2010, để giúp người tạo ra nội dung điều khiển được cách hiển thị link của họ trên facebook. Trên thực tế, những tag này sẽ cho phép bạn điều chỉnh title, description và ảnh đại diện mà bạn chia sẽ đường link từ WordPress lên Facebook:
Sau khi tag og được triển khai, những nền tảng khác cũng đi theo xu hướng này, bao gồm, Twitter, LinkedIn, Google+. Việc này đủ khiến bạn thấy những tag này quan trọng đến thế nào.
Nếu các trang mạng xã hội không thể lấy thông tin nó cần từ nội dung của bạn, mọi việc sẽ trở nên lộn xộn hơn nhiều. Ví dụ như, bạn sẽ có thể thấy Facebook hiển thị ảnh feature sai khi chia sẽ bài viết từ WordPress.
Lỗi này có thể ảnh hưởng rất xấu đến tỉ lệ click through rate của bạn. Social media là một nguồn traffic lớn, vì vậy bạn cần đảm bảo nội dung hiển thị đúng tối đa hóa traffic, đặc biệt là trên Facebook.
May mắn là sử dụng og tags rất đơn giản. Tất cả những gì bạn cần làm là chèn chúng vào HTML của trang của bạn. Kết quả tương tự như sau:
Hầu hết các tag này bạn đọc sơ qua đã có thể hiểu nó là gì. Bạn chỉ cần viết tiêu đề của riêng bạn, URL, meta description, và hình ảnh liên quan ở đúng vị trí chỉ định là được.
Việc này sẽ giúp bạn thấy được điều khiển nội dung hiển thị trên Facebook. Có nghĩa là bạn có thể thực hiện phương pháp A/B test để xem cách hiển thị nào tốt nhất. Và từ đó tối ưu hóa tỉ lệ click-through của bạn.
Vậy nếu một ngày bạn thấy Facebook không hiện ảnh và các thông tin khác được, thì bạn cần dùng tool Facebook Debugger để xử lý.
Facebook Debugger Tool là gì?
Facebook Open Graph Debugger là tool giúp bạn phân tích trang để kiểm tra xem có lỗi nào xuất hiện không trong quá trình xử lý og tags. Bạn có thể dùng tính năng preview để xem trước link sẽ hiện như thế nào trên Facebook khi chia sẽ link. Như ví dụ bên dưới:

Bạn không cần đăng ký tài khoản đặc biệt nào để sử dụng Facebook Debugger. Một tài khoản Facebook thông thường đã đủ để làm việc này.
Bạn chỉ cần truy cập vào trang này, gõ link bạn cần phân tích vào. Nhấn nút Debug,Facebook debug tool sẽ trả về kết quả phân tích trang.
Bạn sẽ thấy thông báo og tag nào đang thiếu:

Ở phía dưới, bạn sẽ thấy thông báo Facebook đã truy cập vào link khi nào hoặc ‘scraped’ link bạn vừa điền. Mục này cũng bao gồm các thông tin trên canoncical URL của trang và bất kỳ redirect nào mà Facebook gặp phải:

Quan trọng nhất, bạn sẽ nhìn thấy một bản preview Facebook diễn dịch URL của bạn thế nào khi bạn share nó trên platform. Nếu có bất kỳ lỗi nào liên quan đến ảnh đại diện, bạn sẽ thấy thông báo như lỗi:

Nếu bạn cẫn thận, bạn có thể kiểm thử tất cả nội dung bằng Facebook URL debugger trước khi thật sự chia sẽ link. Tuy nhiên, đây là việc làm không cần thiết lắm. Bạn nên tối ưu tags og sao cho nó không lỗi ngay từ ban đầu.
Trước khi đi vào cách thực hiện, bạn có thể kéo thêm xuống phía dưới để nhìn thấy toàn bộ og tags trên trang bạn đang phân tích:

Nếu không có vấn đề gì, bạn sẽ thấy tại đây tiêu đề, meta description, URL và ảnh bạn đặt trong WordPress. Nếu những giá trị này không hiển thị tại đây, bạn cần một tool riêng để cài đặt các tag này. Chúng tôi sẽ hướng dẫn thực hiện việc này ở phần sau.
Làm thế nào để sửa lỗi Incorrect Open Graph Tags trong Facebook
Nếu Facebook link debugger không hiển thị nội dung đúng của trang WordPress page, khả năng lớn là bạn không sử dụng đúng og tags. Cách tốt nhất để xử lý lỗi này là sử dụng plugin để giúp bạn cài đặt og tags cho từng trang thủ công.
Có nhiều plugins giúp bạn chọn thành phần nào Facebook sẽ thể hiện, tức là giúp bạn cấu hình og tags. Plugin đơn giản nhất để làm việc này là Open Graph for Facebook, Google+, and Twitter Card Tags (để ngắn gọn, chúng tôi sẽ gọi nó là Open Graph for Facebook!):

Để dùng plugin này, bạn hãy tới trang WordPress vào tab Plugin, chọn Add New, và sử dụng thanh tìm kiếm để tìm đúng plugin đó. Open Graph for Facebook sẽ hiện lên đầu bảng tìm kiếm, bạn chỉ cần nhấn nút Install Now để cài đặt:

Sau khi WordPress hoàn tất cài đặt plugin, một nút xanh Activate sẽ xuất hiện. Bạn chỉ cần click vào nó để kích hoạt plugin này. Khi Open Graph for Facebook đã được kích hoạt, widget mới sẽ hiện bên dưới WordPress editor mỗi khi bạn mở một bài viết hoặc trang nào đó trong WordPress ra:

Phần này sẽ giúp bạn cài đặt og image và description tag thủ công. Còn tiêu đề và URL plugin sẽ này sẽ tự xử lý.
Để cài đặt hình ảnh, chọn Upload/Choose bên dưới mục Use this image. Plugin này sẽ khuyến nghị bạn dùng plugin với độ phân giải 1200 x 630 px, việc này tối ưu cho Facebook:

Cũng cần lưu ý là kể cả khi bạn cài đặt hình ảnh từ plugin này, bạn cũng cần phải upload ảnh cho Featured Image. Bạn có thể dùng cùng một ảnh của og images, nhưng nên nhớ là 2 bước này khác nhau và cần làm 2 lần.
Sau khi đã xử lý xong phần hình ảnh hiện lên Facebook, hãy tiếp tục và cài đặt meta description cho link của bạn. Bạn có thể viết mô tả tới 300 ký tự cho Facebook, ít hơn một chút so với giới hạn 320 của Google. Mặc dù hơi khác về độ dài, chúng tôi khuyên bạn sử dụng 2 loại mô tả này giống nhau để đơn giản mọi chuyện.
Khi bạn đã hoàn tất, hãy nhớ xuất bản hoặc cập nhật bài viết hoặc trang WordPress. Giờ hãy thử chia sẽ link trên Facebook của bạn, lỗi Facebook không load được ảnh hoặc meta description khả năng lớn đã được sửa xong. Nếu vẫn còn lỗi, hãy tiếp tục theo dõi phần tiếp theo, chúng tôi sẽ hướng dẫn bạn làm thế nào để fix link facebook với các cách thông dụng nhất.
Làm thế nào để dùng Facebook Debugger sửa lỗi Facebook không hiện ảnh và Link WordPress (trong 2 bước)
Nếu bạn đã cấu hình og tags của website như trên mà vẫn gặp lỗi. Vậy lỗi không nằm ở cấu trúc website. Khả năng lớn dẫn đến việc Facebook không load được ảnh từ WordPress post của bạn hoặc load sai ảnh, là do caching plugin. Hãy xem các cách để sửa nó.
Bước 1: Xóa WordPress Cache
Caching plugins cực kỳ phổ biến, vì nó giúp bạn tăng tốc website WordPress thông qua việc lưu dữ liệu trên trình duyệt của người dùng. Vấn đề là đôi khi Facebook sẽ thử kéo og tags từ cached content của bạn, thay vì từ phiên bản mới nhất.
Ví dụ, nếu một trang bị cache không có chưa og tags, Facebook sẽ gặp vấn đề load đúng thông tin. Hoặc bạn vừa đổi feature image, nhưng Facebook vẫn tiếp tục lấy ảnh cũ.
Cách đơn giản nhất để xử lý vấn đề này là xóa cache WordPress. Có nhiều cách để làm vậy, tùy vào plugin caching nào bạn đang dùng. Nếu bạn đang dùng W3 Total Cache, bạn chỉ cần tới chuyển trang quản lý Plugin này, chọn Performance > Dashboard. Bạn sẽ thấy nút gọi là empty all caches trện cùng, click vào nó sẽ xóa toàn bộ cache WordPress cho bạn:

Sau khi click vào, đợi một lúc trang WordPress sẽ được tải lại, cache WordPress sẽ được xóa hoàn toàn.
Cách làm này cũng đơn giản với các plugin caching khác, như là WP Super Cache. Nếu bạn dùng công cụ đó, chọn Settings > WP Super Cache, tìm tới nút Delete Cache:

Một plugin phổ biến khác là WP Fastest Cache. Đối với plugin đó, chọn tab WP Fastest Cache để tìm phần Delete Cache. Bạn sẽ thấy nút xanh có tên Delete Cache:

Đây là 3 plugin phổ biến nhất trên WordPress. Nếu bạn dùng plugin khác, hãy xem qua hướng dẫn sử dụng, bạn sẽ thấy hướng dẫn xóa cache của plugin đó. Quá trình xử lý cũng tương tự.
Bước 2: Buộc Facebook Debuggger tải lại Open Graph Tags của bạn
Bước cuối cùng và cũng đơn giản. Sau khi cache được xóa và bạn đã cài đặt og tags, Facebook có thể hiển thị đúng nội dung preview trong link của bạn.
Tuy nhiên, bạn cũng cần báo để fix link Facebook và cập nhật các thông itn mới lần nữa. Để làm vậy, quay lại the Facebook Debugger tool, gõ URL bạn muốn chia sẽ trên nền tảng này:

Ở màn hình tiếp theo, bạn sẽ nhìn thấy báo cáo tương tự. Tìm đến nút có tên Thu thập lại như sau:

Nhấn vào nút Thu thập lại, Facebook sẽ xem lại bài viết của bạn. Nếu mọi thứ ổn (tất nhiên), nội dung preview sẽ chính xác từng pixel.
Vào lúc này, hãy nhớ cài đặt ảnh và meta description bạn muốn hiện trên Facebook cho từng bài viết. Nếu gặp vấn đề Facebook không load được ảnh nữa, bạn chỉ cần xóa cache!
Lời kết
Khi mọi người xem URL của bạn trên Facebook, chắc chắn bạn muốn URL đó hiển thị đúng mọi thứ. Nếu Facebook không hiện ảnh feature đúng cho WordPress post của bạn, nó sẽ làm giảm tỉ lệ click through rate xuống. Có nhiều cách để sửa lỗi này, đầu tiên bạn cần dùng plugin như là Open Graph for Facebook, Google+, and Twitter Card Tags để gắn og tags cho Facebook. Nếu vẫn không thành công sửa lỗi, hãy xóa cache của bạn và dùng Facebook Debugger tool để quyét lại nội dung (Scrape again).
Bạn có phương pháp nào khác để sửa lỗi hiển thị trên Facebook? Bạn có gặp vấn đề nào trong việc sử dụng Facebook Debugger để fix link? Hãy để lại bình luận ngay bên dưới để cùng thảo luận nhé![:]