Chèn các bài viết liên quan cùng một chuyên mục trong wordpress
Chào các bạn, bài viết liên quan phía dưới mỗi bài viết không chỉ có chức năng điều hướng và tăng trải nghiệm website của khách hàng, mà một phần khác nó giúp cho website của bạn có cảm giác chuyên nghiệp hơn rất nhiều. Có nhiều bạn inbox nhờ mình tạo giúp code chèn bài viết liên quan đẹp nên hôm nay mình tranh thủ viết bài hướng dẫn luôn cho các bạn dễ làm nhé!
Bài viết này rất hữu ích đối với các bạn làm website, đặc biệt đối với các bạn không biết nhiều về code. Do đó, mình đã test rất nhiều lần và thấy rằng: các bạn chỉ việc copy paste thôi là nó hoạt động hoàn toàn ổn định nha! Code trong bài viết có sự tham khảo và tổng hợp của nhiều nguồn nha các bạn!
Lưu ý: mình thực hiện bài hướng dẫn này dành riêng cho theme Flatsome, các bạn sử dụng theme khác vui lòng tự tìm hiểu thêm nha!
Mời các bạn xem hình để biết chúng ta sẽ làm gì nha!
Bài viết này sẽ đụng chạm vào code php của theme. Do đó, các bạn lưu ý nên backup web trước khi thực hiện, tránh trường hợp làm hỏng có thể gây nguy hại cho website.
Một lưu ý nữa là khi sử dụng theme Flatsome chúng ta nên copy những file được chỉnh sửa sang child theme để sau này update không bị mất. Cụ thể như sau:
Chuyển file từ core theme sang child theme để sửa
Mình sẽ sửa trong file content-single.php của theme. Do đó, mình sẽ thực hiện chuyển file từ Core theme sang Child theme để chỉnh sửa.
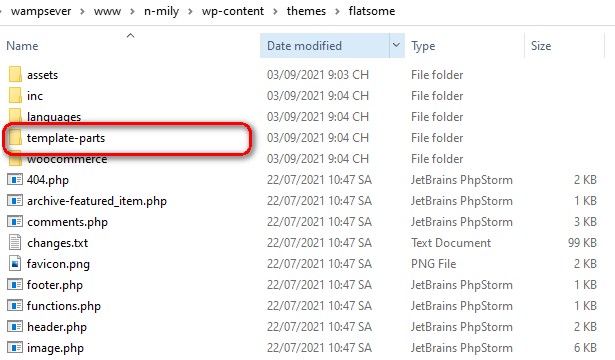
Bước 1: Các bạn vào quản trị Hosting, tìm truy cập File manager. Sau đó các bạn vào thư mục Wp-content/themes/flatsome/

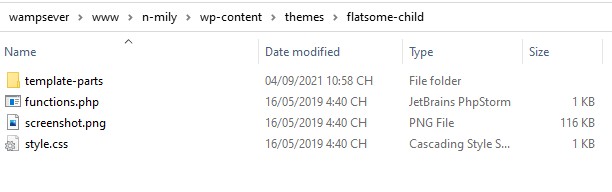
Bước 2: Các bạn copy toàn bộ thư mục Template-part của theme Flatsome sang Child theme nha
Ngay lúc này thì tại thư mục Child theme sẽ có thêm một folder mới với tên là “Template-part” nhé!

Chèn code hiển thị các bài viết liên quan vào website
Bước 1: Copy toàn bộ code ở dưới đây
<div class="entry-content single-page">
<?php the_content(); ?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'flatsome' ),
'after' => '</div>',
) );
?>
<div class="xem-them">
<span class="tieu-de-xem-them">Xem thêm:</span>
<ul>
<?php
$postquery = new WP_Query(array('posts_per_page' => 5, 'orderby' => 'rand'));
if ($postquery->have_posts()) {
while ($postquery->have_posts()) : $postquery->the_post();
$do_not_duplicate = $post->ID;
?>
<li>
<a href="<?php the_permalink();?>"><?php the_title();?></a>
</li>
<?php endwhile; } wp_reset_postdata(); ?> </ul>
</div>
<?php if ( get_theme_mod( 'blog_share', 1 ) ) {
// SHARE ICONS
echo '<div class="blog-share text-center">';
echo '<div class="is-divider medium"></div>';
echo do_shortcode( '' );
echo '</div>';
} ?>
</div><!-- .entry-content2 -->
<?php if ( get_theme_mod( 'blog_single_footer_meta', 1 ) ) : ?>
<footer class="entry-meta text-<?php echo get_theme_mod( 'blog_posts_title_align', 'center' ); ?>">
<?php
/* translators: used between list items, there is a space after the comma */
$category_list = get_the_category_list( __( ' ', 'flatsome' ) );
/* translators: used between list items, there is a space after the comma */
$tag_list = get_the_tag_list( '', __( ' ', 'flatsome' ) );
// But this blog has loads of categories so we should probably display them here.
if ( '' != $tag_list ) {
$meta_text = __( '<div class="danh-muc"><span class="title">Danh mục:</span> %1$s</div><div class="the-tim-kiem"><span class="title">Từ khóa:</span> %2$s</div>', 'flatsome' );
} else {
$meta_text = __( '<div class="danh-muc"><span class="title">Danh mục:</span> %1$s</div>', 'flatsome' );
}
printf( $meta_text, $category_list, $tag_list, get_permalink(), the_title_attribute( 'echo=0' ) );
?>
</footer><!-- .entry-meta -->
<?php endif; ?>
<?php
/*
* Code hiển thị bài viết liên quan trong cùng 1 category
*/
$categories = get_the_category(get_the_ID());
if ($categories){
echo '<div class="bai-viet-lien-quan">';
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array(get_the_ID()),
'posts_per_page' => 16, // So bai viet dc hien thi
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ):
echo '<h3>Bài viết cùng chủ đề:</h3>
<ul class="list-bai-viet">';
while ($my_query->have_posts()):$my_query->the_post();
?>
<li>
<div class="box-image">
<a href="<?php the_permalink() ?>"><?php the_post_thumbnail('large'); ?></a>
</div>
<a href="<?php the_permalink() ?>"><h4 class="tieu-de-bai-viet"><?php the_title(); ?></h4>
</a>
</li>
<?php
endwhile;
echo '</ul>';
endif; wp_reset_query();
echo '</div>';
}
?>
<?php if ( get_theme_mod( 'blog_author_box', 1 ) ) : ?>
<div class="entry-author author-box">
<div class="flex-row align-top">
<div class="flex-col mr circle">
<div class="blog-author-image">
<?php
$user = get_the_author_meta( 'ID' );
echo get_avatar( $user, 90 );
?>
</div>
</div><!-- .flex-col -->
<div class="flex-col flex-grow">
<h5 class="author-name uppercase pt-half">
<?php echo esc_html( get_the_author_meta( 'display_name' ) ); ?>
</h5>
<p class="author-desc small"><?php echo esc_html( get_the_author_meta( 'user_description' ) ); ?></p>
</div><!-- .flex-col -->
</div>
</div>
<?php endif; ?>
<?php if ( get_theme_mod( 'blog_single_next_prev_nav', 1 ) ) :
flatsome_content_nav( 'nav-below' );
endif; ?>
Bước 2: Truy cập Child theme/Template-parts/posts/content-single.php

Bước 3: Xóa toàn bộ nội dung file Content-single.php và thay bằng đoạn code mình show trên bước 1
Bước 4: Thay sửa thông tin cần thiết
Các bạn có thể xem hình dưới đây để biết các thông tin có thể chỉnh sửa theo ý các bạn.
Thêm CSS để làm đẹp cho phần hiển thị
Việc copy-paste code sang child theme mới giải quyết được việc hiển thị thôi, còn để nó đẹp theo ý mình thì phải set thêm CSS cho nó nữa.
Thêm CSS để hiển thị đẹp trên PC
Bước 1: Copy toàn bộ đoạn CSS sau
.xem-them .tieu-de-xem-them {
font-weight: 700;
display: block;
margin-bottom: 10px;
font-size: 19px;
color: black;
}
.xem-them ul li {
margin-bottom: 3px;
}
.xem-them ul li a {
font-weight: 700;
font-size: 16px;
color: #2a9e2f;
}
.xem-them ul li a:hover {
text-decoration: underline;
}
.blog-single .entry-meta {
text-transform: none;
font-size: 14px;
letter-spacing: 0;
color: gray;
border-top: 1px solid #e2e2e2;
border-bottom: 1px solid #e2e2e2;
padding: 10px;
background: #f9f9f9;
}
.danh-muc {
margin-bottom: 15px;
}
.danh-muc span.title, .the-tim-kiem span.title {
border-radius: 4px;
background: #126e32;
padding: 4px 10px;
color: white;
margin-right: 5px;
}
.danh-muc a, .the-tim-kiem a {line-height:32px;
border-radius: 4px;
margin-bottom: 10px;
padding: 4px 10px;
background: #dedede;
color: #464646;
}
.danh-muc a:hover, .the-tim-kiem a:hover {
background: #6dca19;
color: white;
}
.bai-viet-lien-quan {
margin-top: 15px;
}
.bai-viet-lien-quan h3 {
font-size: 19px;
color: black;
}
.bai-viet-lien-quan ul {
margin-bottom: 0;
display: inline-block;
width: 100%;
}
.bai-viet-lien-quan ul li {
list-style: none;
width: 25%;
color: graytext;
float: left;
padding-left: 4px;
padding-right: 5px;
}
.bai-viet-lien-quan ul li .box-image img {
height: 120px;
border-radius: 4px;
object-fit: cover;
object-position: center;
}
.bai-viet-lien-quan h4 {
font-size: 15px;
color: black;
line-height: 19px;
padding-top: 7px;
height: 64px;
overflow: hidden;
}
Bước 2: Paste toàn bộ đoạn code CSS trên vào Giao diện – Tùy biến – Style – Custom CSS – Custom CSS
Bước 3: Lưu lại và hưởng thành quả trên PC
Thêm CSS để làm đẹp trên Mobile
Bước 1: Copy toàn bộ đoạn code CSS sau:
.bai-viet-lien-quan ul li {
width: 50%;
}
.bai-viet-lien-quan ul li .box-image img {
height: 90px;
}
Bước 2: Paste toàn bộ đoạn code CSS trên vào Giao diện – Tùy biến – Style – Custom CSS – Custom CSS Mobile
Bước 3: Lưu lại và hưởng thành quả trên Mobile