Hướng dẫn tạo các nút gọi, chat Zalo và chat Facebook cho website WordPress
Bài viết hướng dẫn được thực hiện trên theme Flatsome. Do đó, các bạn nào sử dụng theme Flatsome thì hoàn toàn có thể làm theo y nguyên nhé!
Bước 1: Copy code HTML và CSS
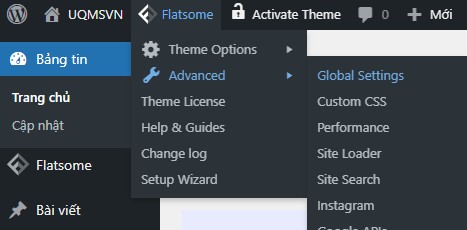
Các bạn chọn Flatsome / Advanced / Global Setting và tìm đến Footer Script.

Sau đó, bạn copy toàn bộ đoạn code sau vào Footer Script nhé!
<style>.float-contact {
position: fixed;
bottom: 20px;
left: 20px;
z-index: 99999;
}
.chat-zalo {
background: #8eb22b;
border-radius: 20px;
padding: 0 18px;
color: white;
display: block;
margin-bottom: 6px;
}
.chat-face {
background: #125c9e;
border-radius: 20px;
padding: 0 18px;
color: white;
display: block;
margin-bottom: 6px;
}
.float-contact .hotline {
background: #d11a59!important;
border-radius: 20px;
padding: 0 18px;
color: white;
display: block;
margin-bottom: 6px;
}
.chat-zalo a, .chat-face a, .hotline a {
font-size: 15px;
color: white;
font-weight: 400;
text-transform: none;
line-height: 0;
}
@media (max-width: 549px){
.float-contact{
display:none
}
}</style>
<div class="float-contact">
<button class="chat-zalo">
<a href="http://zalo.me/0936088928">Chat Zalo</a>
</button>
<button class="chat-face">
<a href="http://m.me/htstech">Chat Facebook</a>
</button>
<button class="hotline">
<a href="tel:0867592210">Hotline: 0936088928</a>
</button>
</div>
Bước 2: Thay thông tin cần thiết
Thông tin ở đoạn code trên là thông tin demo của mình, khi copy sang website của các bạn thì các bạn phải đổi thông tin thành của các bạn.
Các bạn có thể đổi thông tin trong các mục sau:
<button class="chat-zalo"> <a href="http://zalo.me/0936088928">Chat Zalo</a> </button> <button class="chat-face"> <a href="http://m.me/htstech">Chat Facebook</a> </button> <button class="hotline"> <a href="tel:0936088928">Hotline: 0936088928</a> </button>
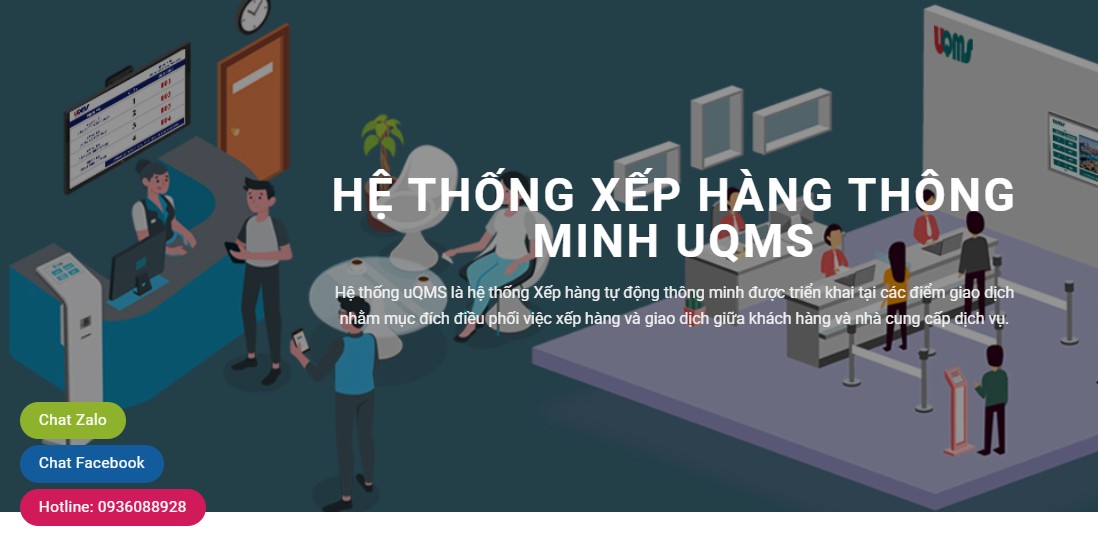
Bước 3: Lưu lại và hưởng thành quả
Sau khi bạn copy code và sửa thông tin trong footer script, bạn lưu lại và ra trang chủ hưởng thành quả nhé!