Plugin chèn code vào wordpress để chia sẻ trong bài viết
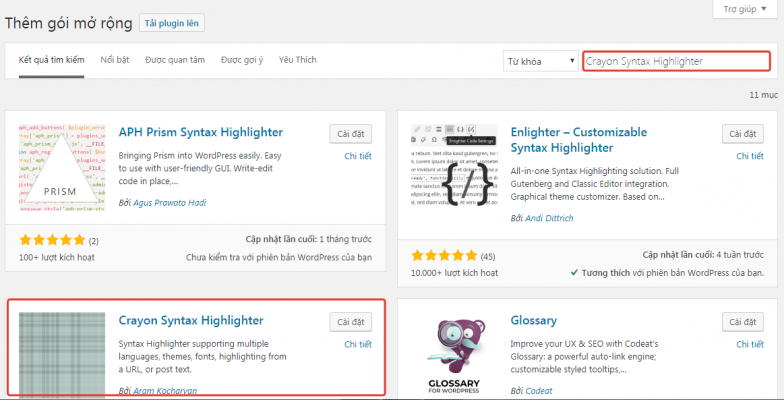
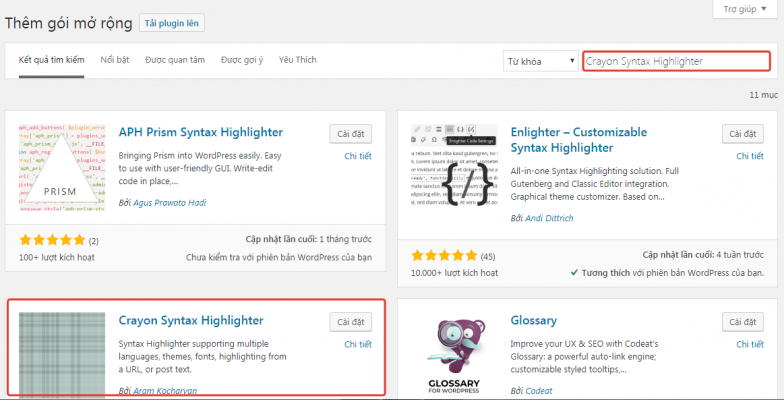
Khi bắt đầu tìm kiếm về chủ đề chèn code trong wordpress mình xem qua và cài rất nhiều plugin tuy nhiên không phải plugin nào cũng phù hợp và dễ sử dụng. Sau khi cài và test hàng chục cái plugin chèn code không đến đâu cuối cùng mình tìm được Plugin mà mình hài lòng nhất là Crayon Syntax Highlighter.

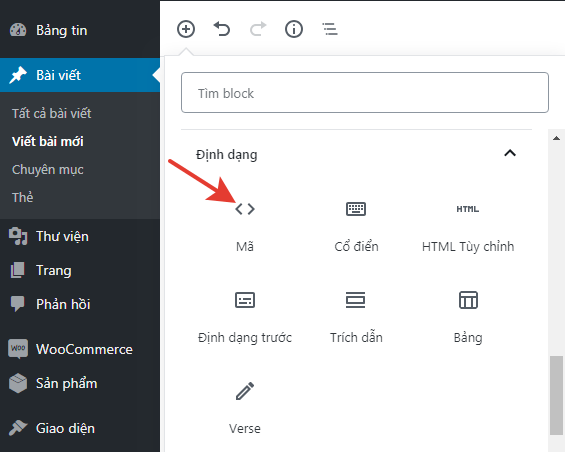
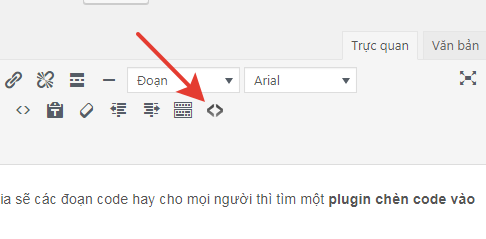
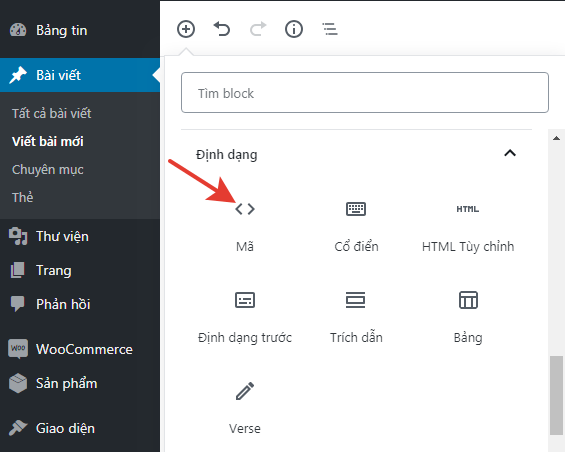
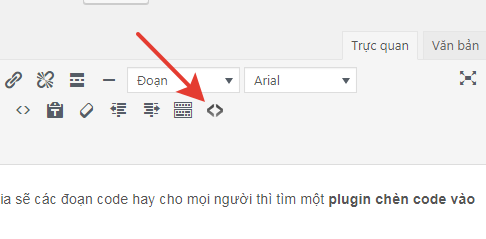
Sau khi cài xong trong khung soạn thảo bài viết mục công cụ sẽ có logo <> để các bạn click vào khi cần chèn code.



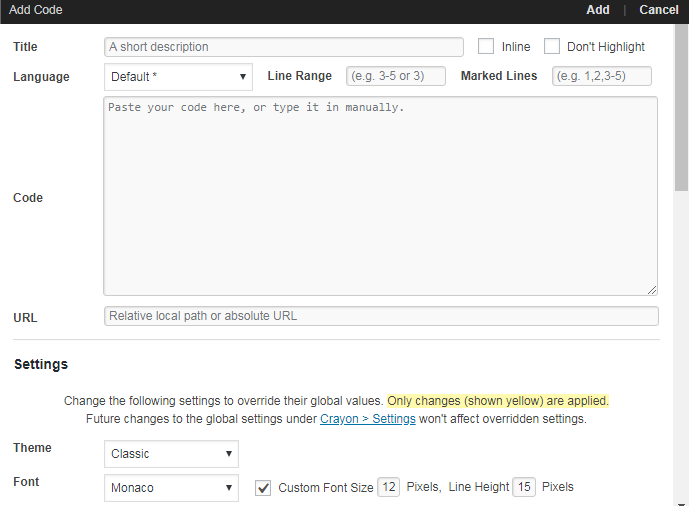
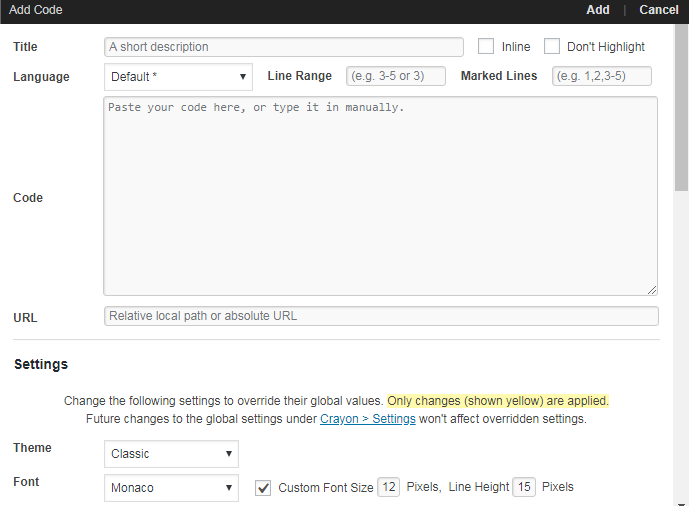
Các bạn nhập code cần chia sẻ vào o code và hưởng thành quả thôi nhé!
ul.language-chooser {
float: right;
position: relative;
right: 0px;
top: -2px;
}
[:en]Nếu bạn là người quan tâm đến code và có nhu cầu chia sẻ các đoạn code hay cho mọi người thì tìm một plugin chèn code vào wordpress là giải pháp nhanh và rất là tiện dụng.
Khi bắt đầu tìm kiếm về chủ đề chèn code trong wordpress mình xem qua và cài rất nhiều plugin tuy nhiên không phải plugin nào cũng phù hợp và dễ sử dụng. Sau khi cài và test hàng chục cái plugin chèn code không đến đâu cuối cùng mình tìm được Plugin mà mình hài lòng nhất là Crayon Syntax Highlighter.

Sau khi cài xong trong khung soạn thảo bài viết mục công cụ sẽ có logo <> để các bạn click vào khi cần chèn code.



Các bạn nhập code cần chia sẻ vào o code và hưởng thành quả thôi nhé!
ul.language-chooser {
float: right;
position: relative;
right: 0px;
top: -2px;
}
[:]